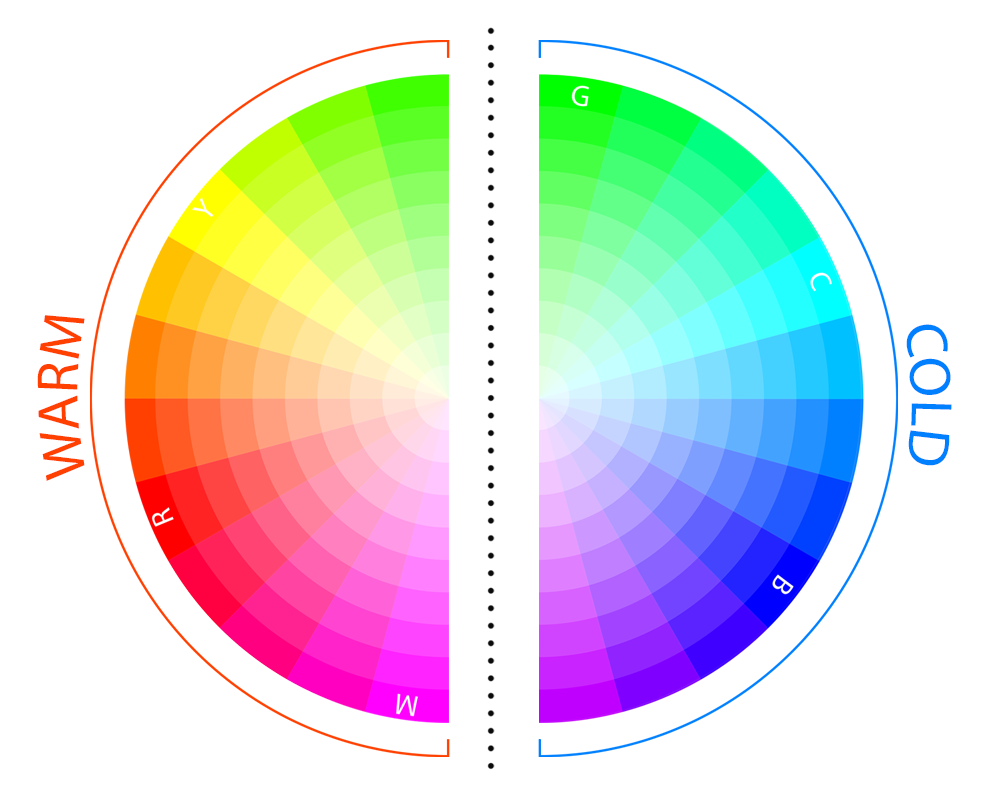
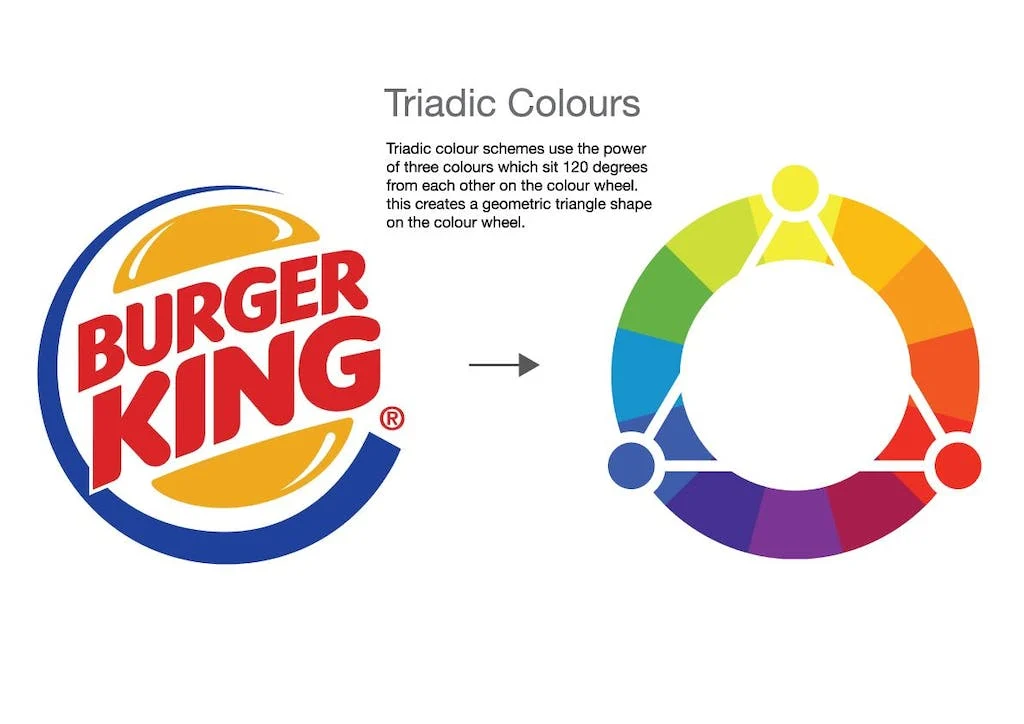
Pokud si představíš hodiny, triadické barvy by byly na ciferníku na 12, 4 a 8 hodinách. V podstatě tedy vybíráš tři barvy, které jsou od sebe v barevném kruhu stejně vzdálené. Triadické barvy nabízejí fantastickou možnost, jak v designu pracovat s kontrastem a harmonií zároveň. Ať už tvoříš plakát, webovou stránku, nebo obraz, tento způsob práce s barvami může skutečně oživit tvůj projekt.