Pojmy, které by měl každý designér znát
— Seznam je seřazený abecedně, ale pokud hledáš konkrétní termín, můžeš použít funkci CMD+F / CTRL+F.


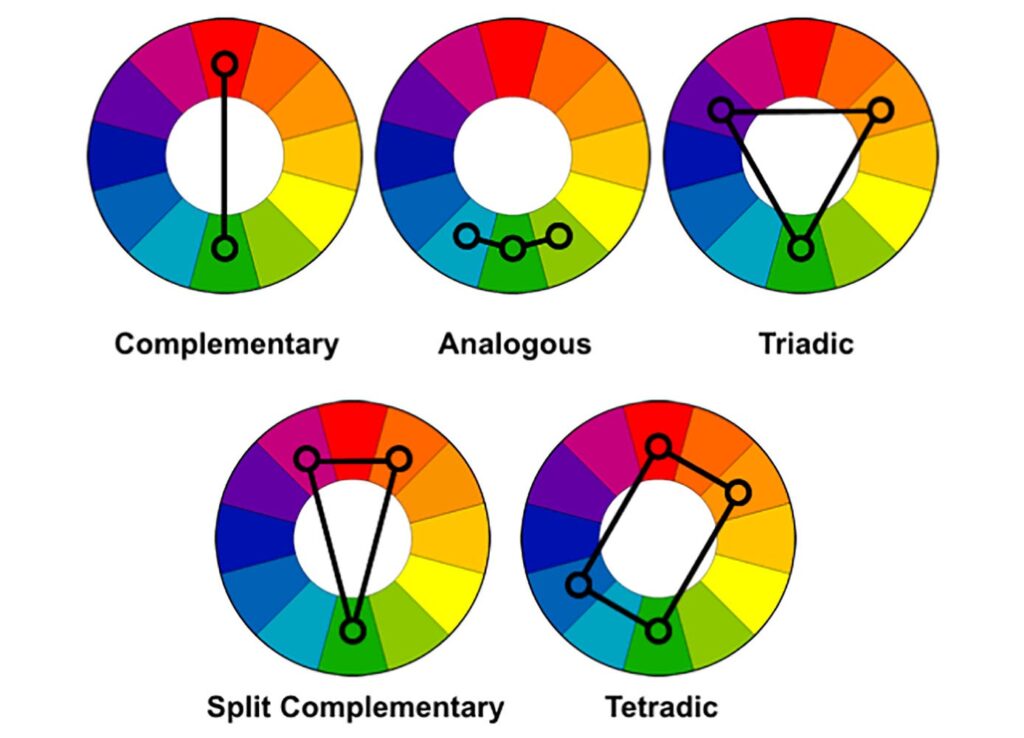
Analogické barvy

Analogous colours
Barvy, které se nachází vedle sebe na barevném kruhu.
Analogické barvy mají tendenci vytvářet harmonické a přirozené vizuální dojmy, protože sdílí společné vlastnosti a tóny.

Barva

Colour
Vlastnost světla odráženého od předmětu, kterou vnímáme pomocí oka.
Správná kombinace barev může vyvolat různé emoce a reakce.

Barvotón

Hue
Stupeň sytosti nebo jasu barvy.

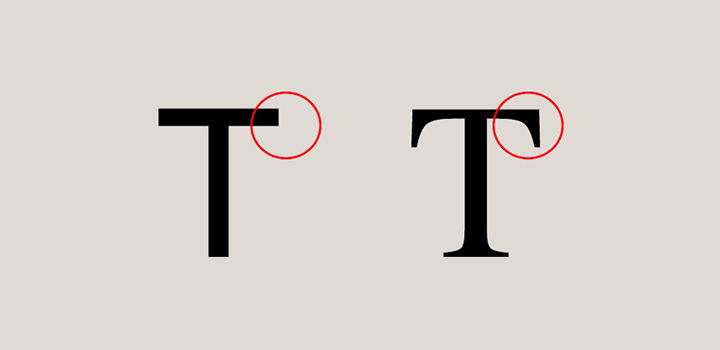
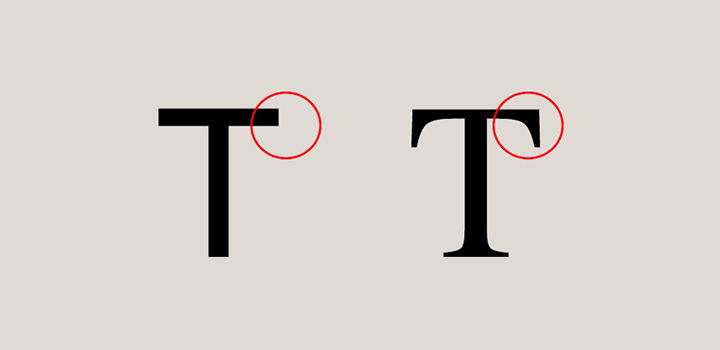
Bezserifové písmo

Sans-serif
Písmo bez malých výstupků (serif) na koncích tahů písmen. Působí moderněji a čistěji
Citace

Quote
Text, který je převzatý z jiného zdroje a je většinou zvýrazněný nebo odsazený.

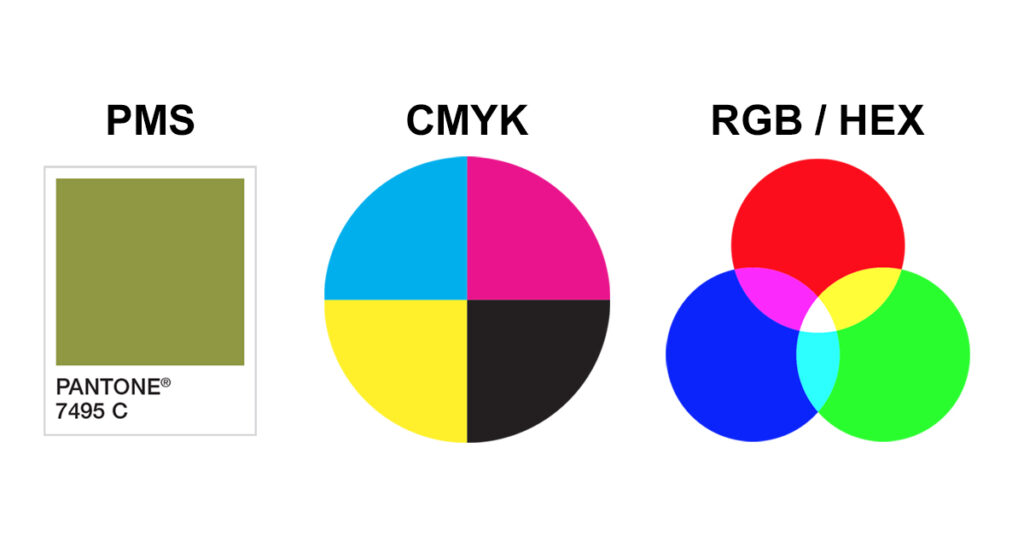
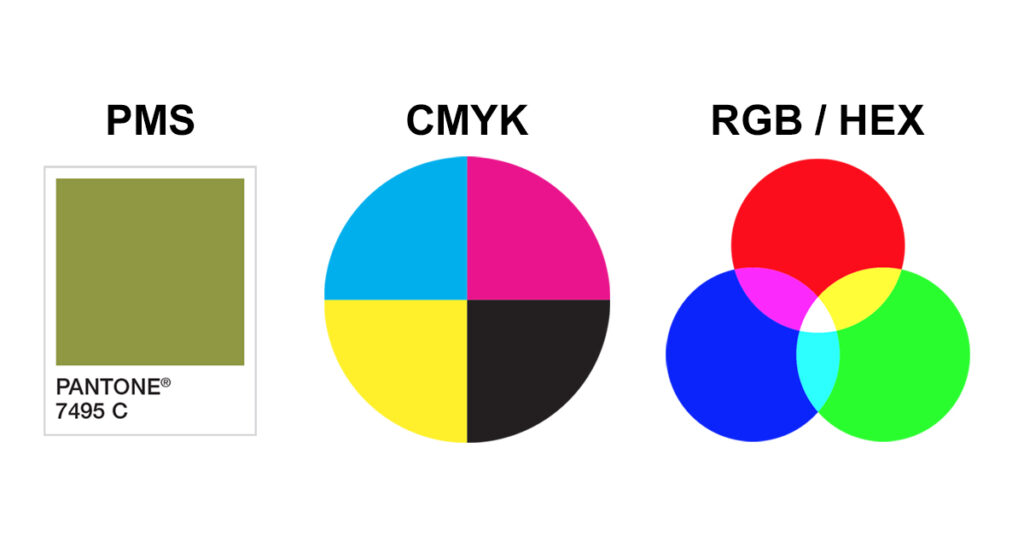
CMYK

CMYK (Cyan, Magenta, Yellow, Key - Black)
Model barev používaný pro tisk. CMYK znamená azurová (Cyan), purpurová (Magenta), žlutá (Yellow), černá (Key).
Každá z těchto čtyř barev je při tisku aplikována na papír ve formě malých tiskových bodců. Když se tyto barvy míchají různými způsoby a intenzitami, vytvářejí celou škálu odstínů. A proč se používá černá, když již máme tři barvy? No, černá, nebo “key,” je použita pro dodání kontrastu a hloubky tisku.

DPI

DPI (Dots per inch)
Počet tiskových bodů na palec, jednotka pro měření rozlišení tisku.
DPI odkazuje na hodnotu rozlišení fyzické tiskárny (narozdíl od PPI, které nastavujeme my, designéři). Tiskárny vytvářejí obraz tím, že vystřikují malé tiskové kapky, a počet těchto kapek na palec ovlivňuje množství detailů a celkovou kvalitu tisku.

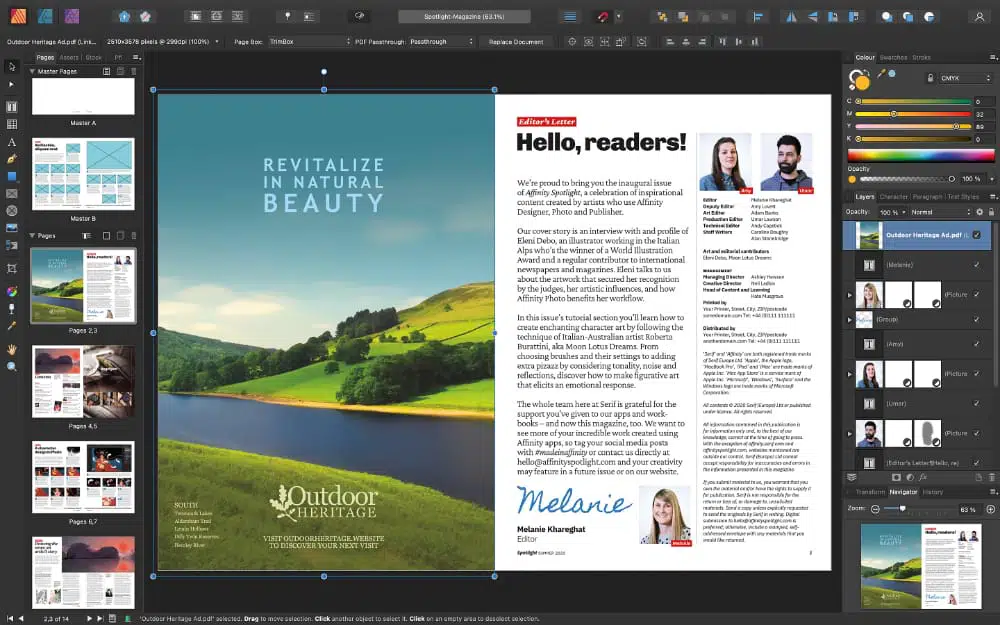
DTP

DeskTop Publishing
DeskTop Publishing, proces vytváření dokumentů pomocí speciálního softwaru a připravy pro tisk.
DTP nám umožňuje vytvářet brožury, letáky, noviny, časopisy a mnoho dalšího, přímo na našem počítači. DTP nám dává moc nad tím, jak text a obrázky vypadají na papíře nebo na obrazovce. V rámci DTP oddělení se klade důraz na úpravy dokumentů, obvykle v programu Adobe InDesign. Často se stává, že dokumenty poskytnuté klientem obsahují takzvaný “DTP balast.” Tento balast může zahrnovat nadbytečné mezery, pevné konce řádků, zkreslené písmo a další nedokonalosti, které na první pohled nejsou nijak zjevné. Výsledné dokumenty a publikace vytvořené pomocí DTP vynikají profesionálním vzhledem a vysokou kvalitou grafiky a typografie. Díky tomu jsou tyto materiály atraktivní a efektivní při komunikaci s cílovou skupinou.

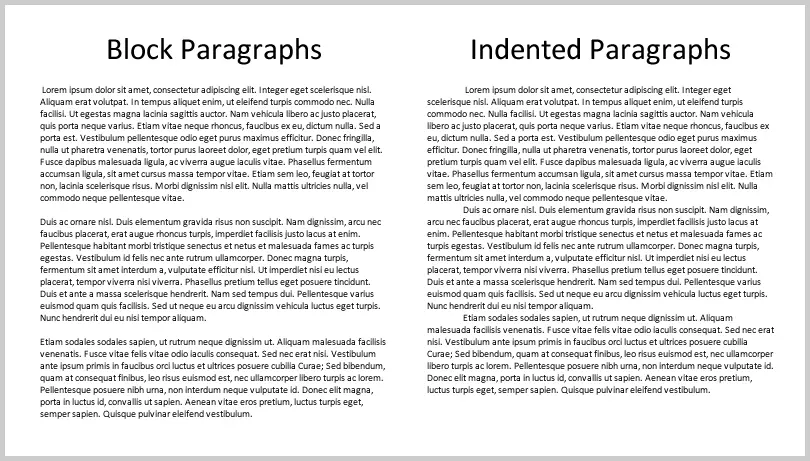
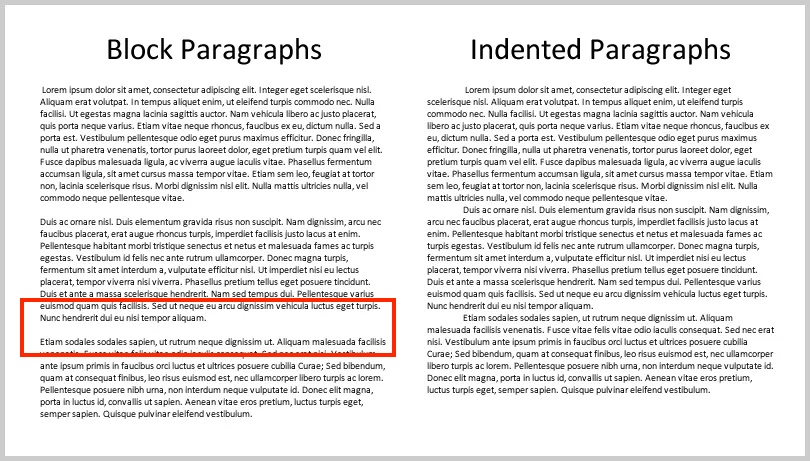
Indentace

Indent
Odsazení prvního řádku odstavce od levého okraje.

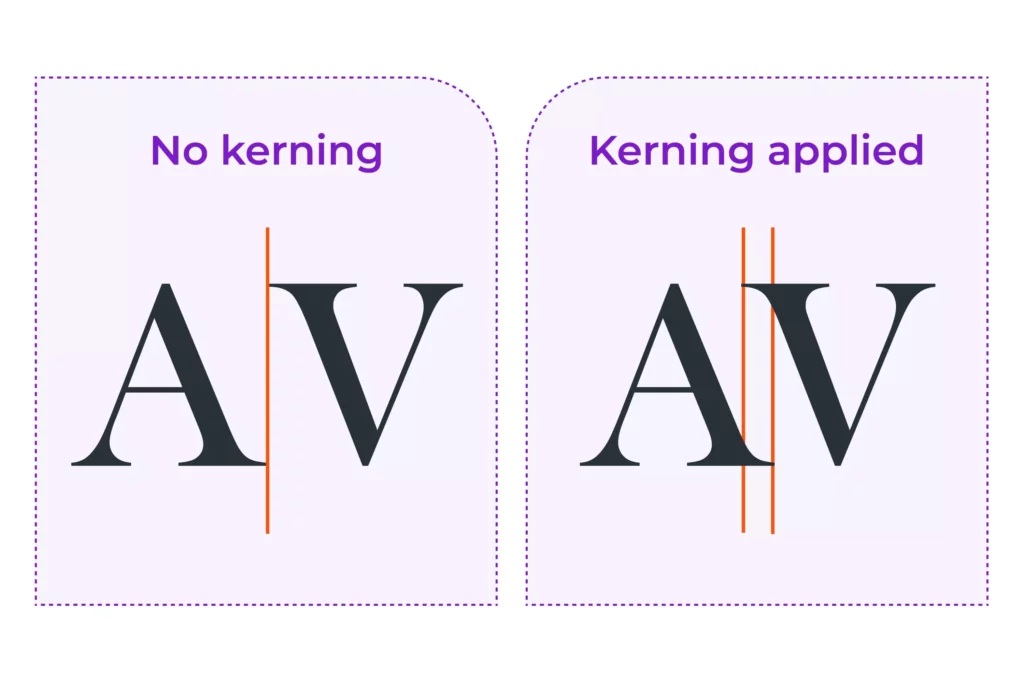
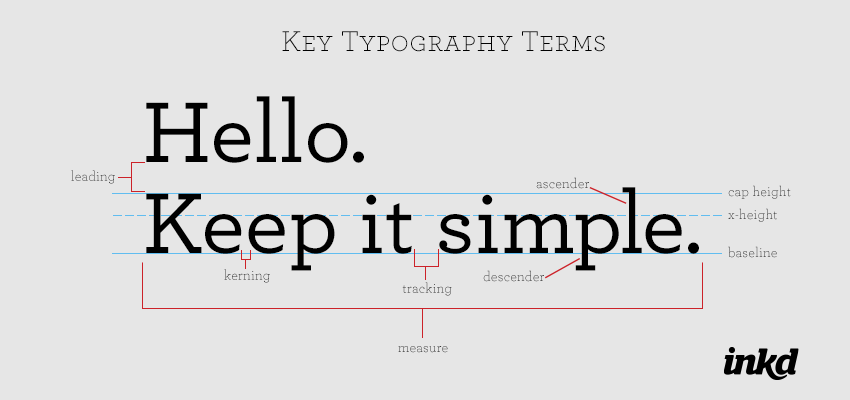
Kerning

Kerning
Úprava rozestupu mezi dvojicí písmen, aby vypadaly harmonicky.


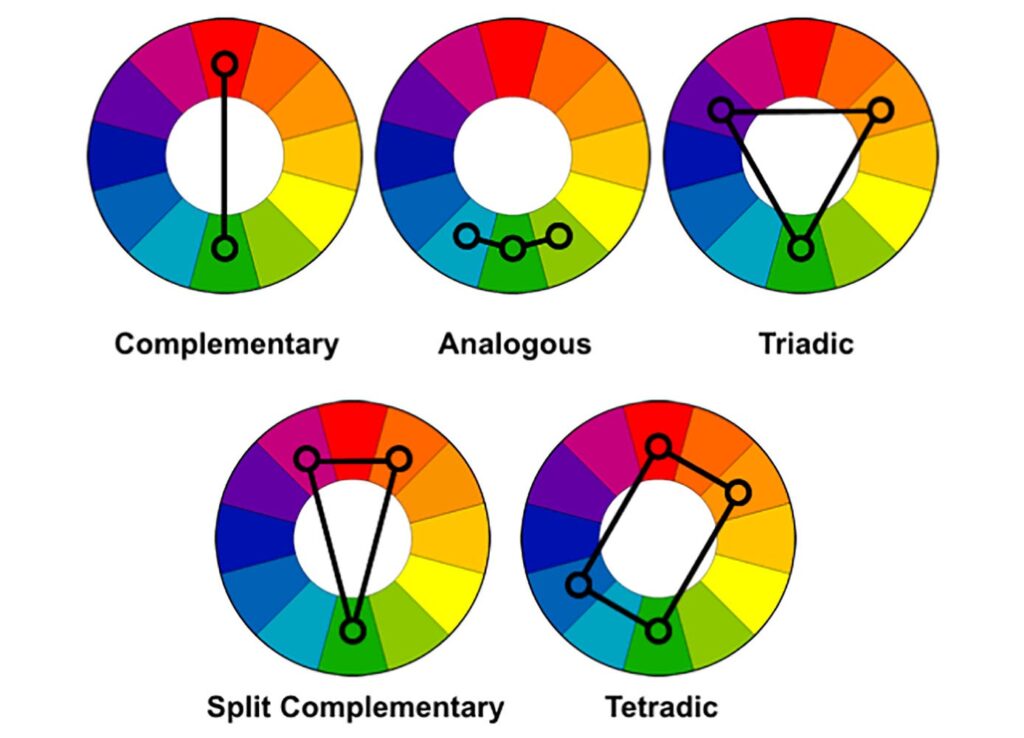
Komplementární barvy

Complementary colours
Jedná se o páry barev, které se nacházejí na opačných stranách barevného kruhu.
Tyto páry mají jedinečné vlastnosti, které mohou být využity pro vytváření zajímavých vizuálních efektů a kontrastů. Příkladem komplementárního páru jsou červená a zelená, modrá a oranžová, nebo žlutá a fialová. Když jsou tyto barvy použity vedle sebe, vytváří silný kontrast. Tato vlastnost komplementárních barev je využívána v designu a umění pro dosažení dramatických efektů a zvýraznění určitých prvků. Tyto barvy mají schopnost osvěžit a oživit vizuální dojem a dávají nám širokou paletu možností při práci s barvami.

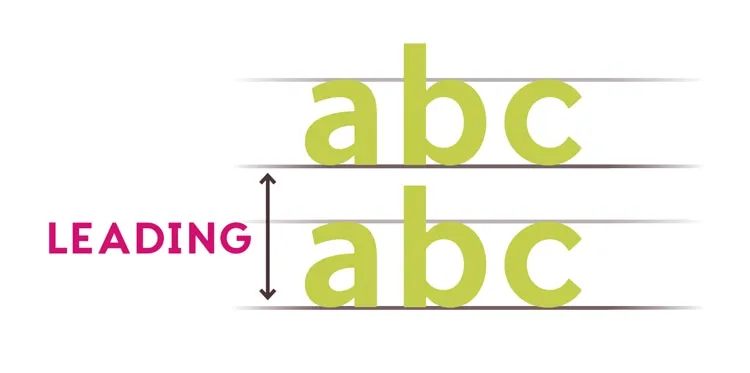
Leading

Leading
Vertikální rozestupy mezi řádky textu.

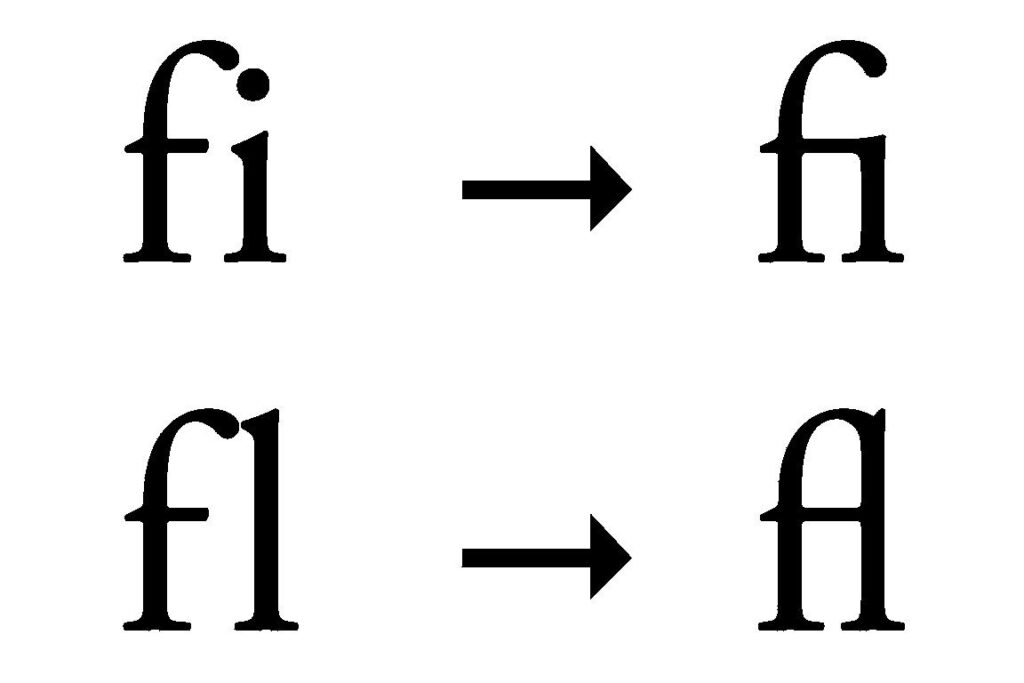
Ligatura

Ligature
Speciální znak vytvořený spojením dvou nebo více písmen do jednoho glyphu.

Monochromatické barvy

Monochromatic colours
Barevná škála vytvořená použitím jedné základní barvy a jejích odstínů, tónů a sytostí.
Monochromatické barvy jsou vytvořeny z jediné základní barvy a následně jsou stínovány nebo rozjasněny, aby vytvořily různé varianty této barvy. Jedna barva může mít mnoho tváří, a monochromatické barvy nám ukazují, jakým způsobem se dá tato jednoduchá paleta využít k vytvoření nádherných a působivých vizuálních efektů.

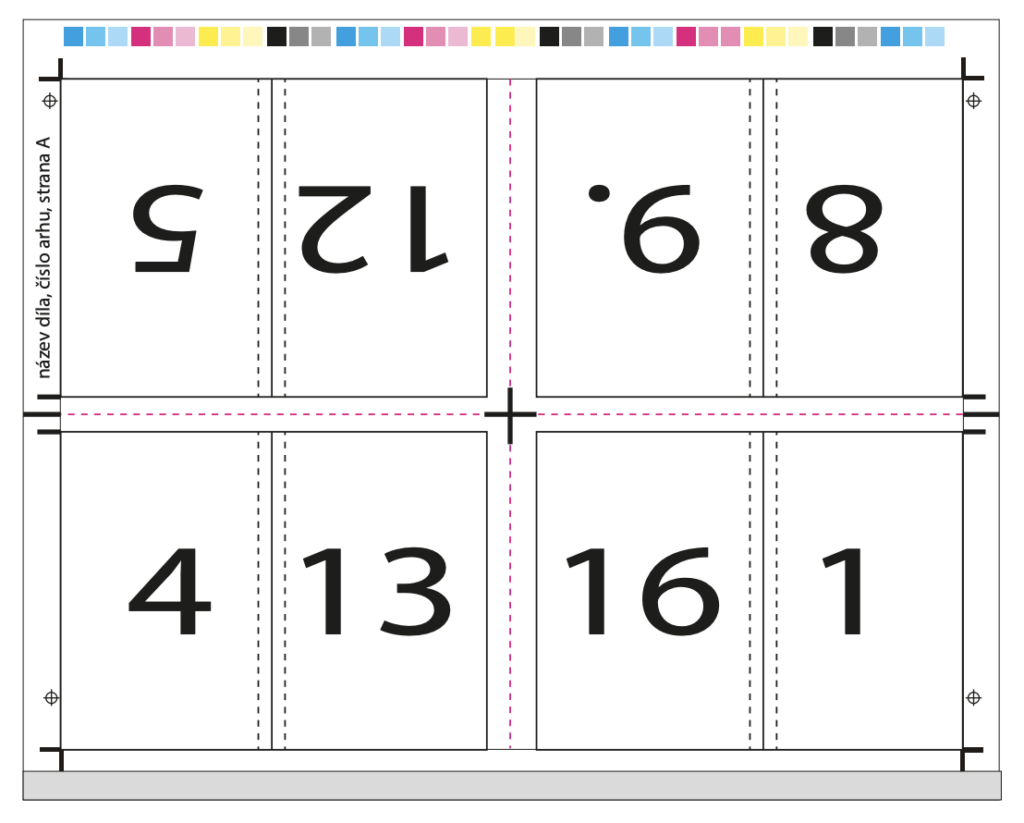
Montáž

Imposition
Polygrafická montáž je, zjednodušeně řečeno, rozložení stránek (nebo tiskovin) na tiskovém archu. Archová montáž se zaměřuje na celý tiskový arch, zatímco stránková montáž je spojena s vytvářením jednotlivých stránek tiskovin.

Odsazení

Margin
Prázdný prostor okolo textu, který ho odděluje od ostatních prvků.
Odstín

Shade
Varianta barvy, která byla změněna přidáním černé nebo bílé barvy.

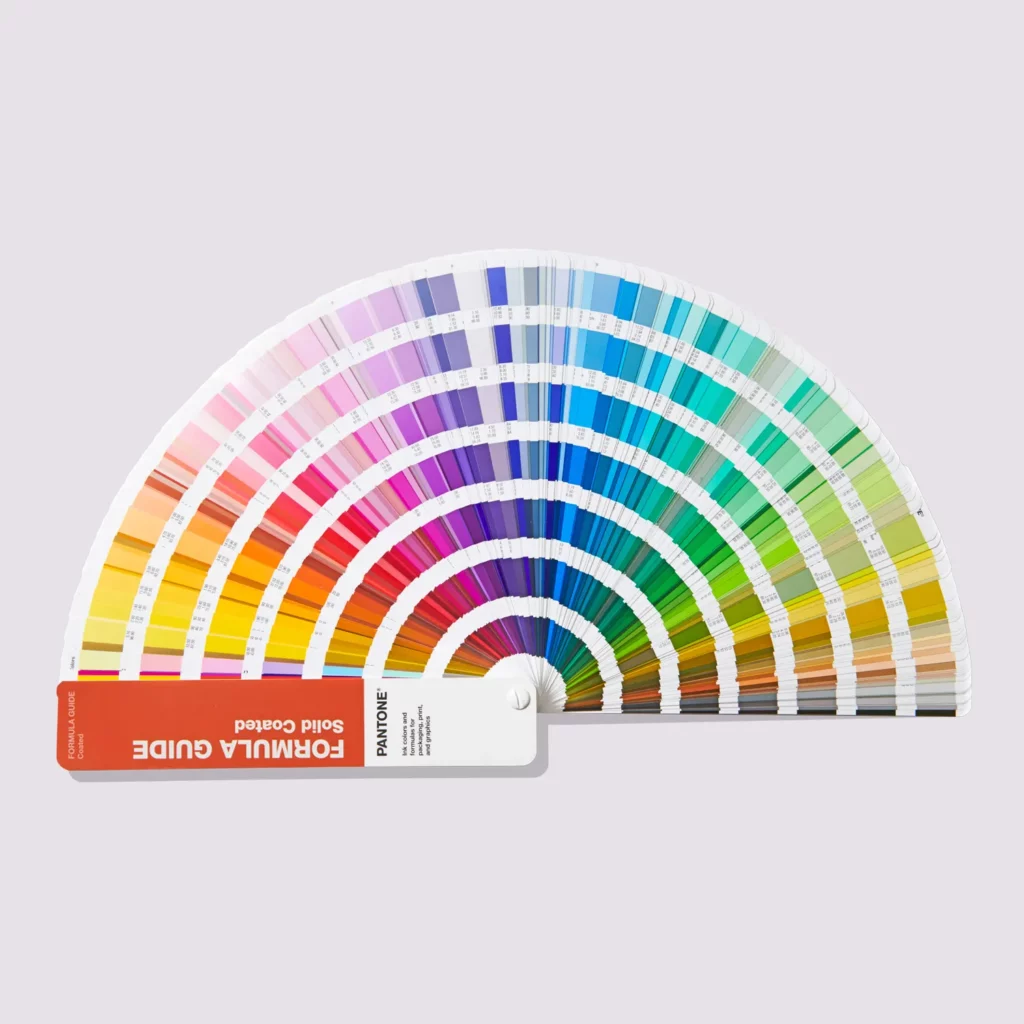
Pantone

Pantone
PANTONE je systém barev, nazývaný Pantone Matching System (PMS), který zahrnuje široké spektrum přesně definovaných barev. Tento systém je založen na šestnácti základních barvách, ze kterých se vytváří přímé barvy PANTONE.

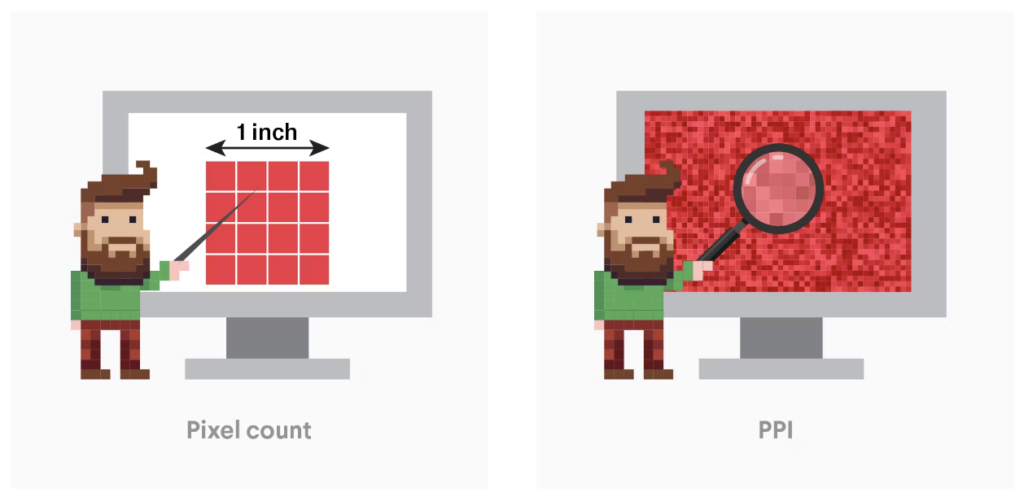
PPI

PPI - pixels per inch
PPI, neboli počet pixelů na palec (pixels per inch), je termín, který by měl zajímat všechny, kteří pracují s digitální grafikou.
Když mluvíme o PPI, hovoříme o hustotě pixelů. Pokud například pracujete na fotografii a chystáte ji k tisku, je důležité mít na paměti PPI (standard je 300 PPI). Vyšší PPI vám zajistí ostřejší a detailnější tisk. To je obzvláště důležité pro tisk fotografií, brožur a grafických prvků, kde kvalita hraje klíčovou roli. Na druhou stranu DPI se týká tiskárny a fyzického výstupu (to, kolik tiskových kapek (Dots) tiskárna vyprodukuje na palec (Per Inch), zatímco PPI se týká digitálního obrázku a jeho kvality.

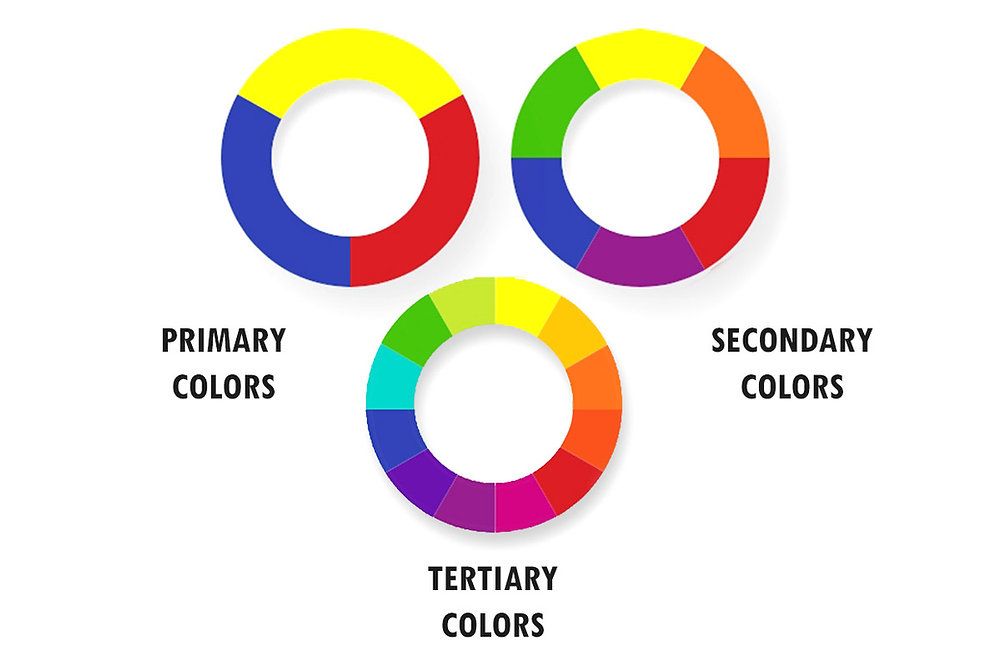
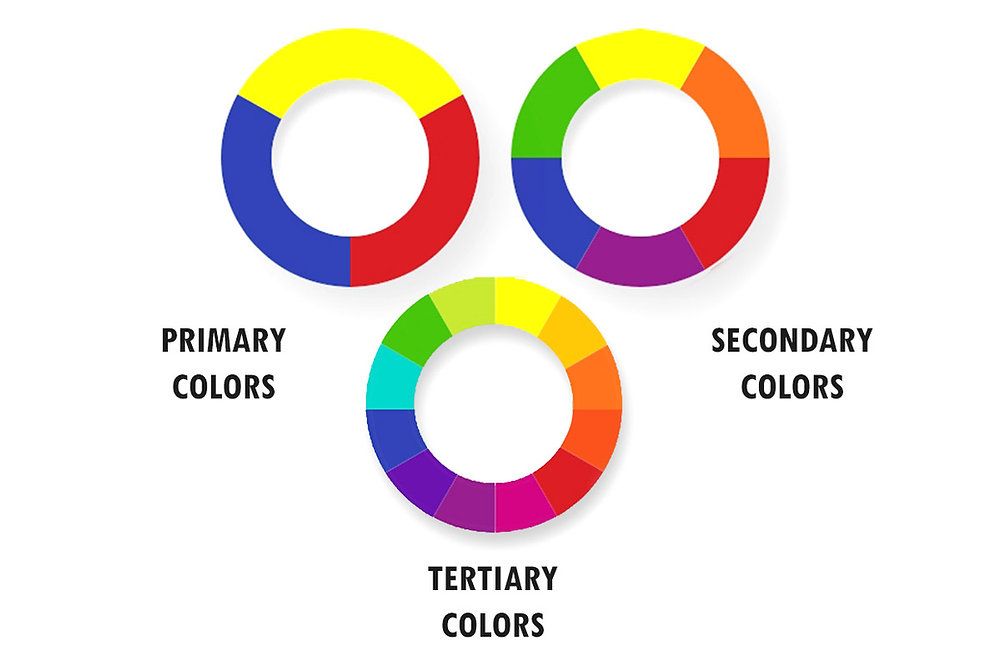
Primární barvy

Primary colours
Tři základní barvy, ze kterých lze vytvořit všechny ostatní barvy. V tradičním barevném modelu jsou to červená, žlutá a modrá.
Primární barvy jsou základními stavebními kameny barevného světa. Jsou to barvy, které nelze vytvořit smícháním jiných barev, ale jsou samy o sobě základními prvky, ze kterých všechny ostatní barvy vznikají.

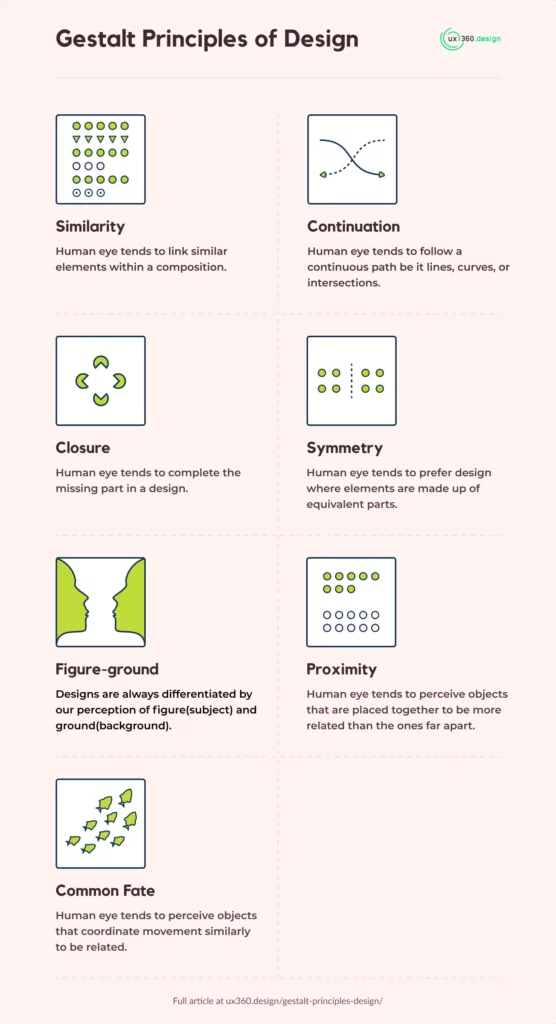
Principy Gestalt

Gestalt principles
Principy, které nám pomáhají porozumět tomu, jak funguje vnímání uspořádáných vizuálních prvků. Gestalt je německé slovo, které lze přeložit jako “tvar” nebo “forma,” a tyto principy se týkají toho, jak náš mozek organizuje a interpretuje informace, které vidíme.
Gestalt principy řadíme jako:
Princip podobnosti (The Law of Similarity)
Princip blízkosti (The Law of Proximity)
Princip známosti nebo smysluplnosti (The Law of Familiarity/Meaningfulness)
Princip společného směru (The Law of Common Fate)
Princip symetrie (The Law of Symmetry)
Princip návaznosti (The Law of Continuity)
Princip uzavření (The Principle of Closure)
Princip popředí a pozadí (Figure/Ground principle)

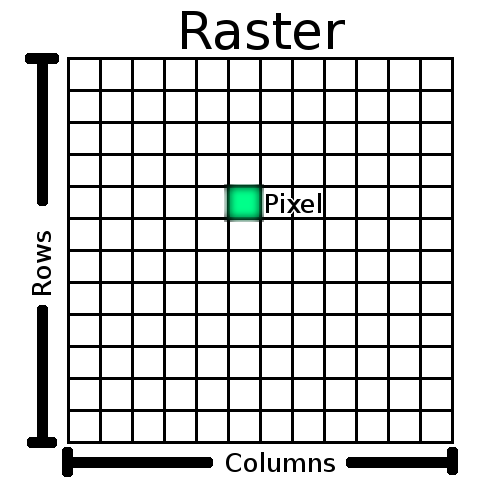
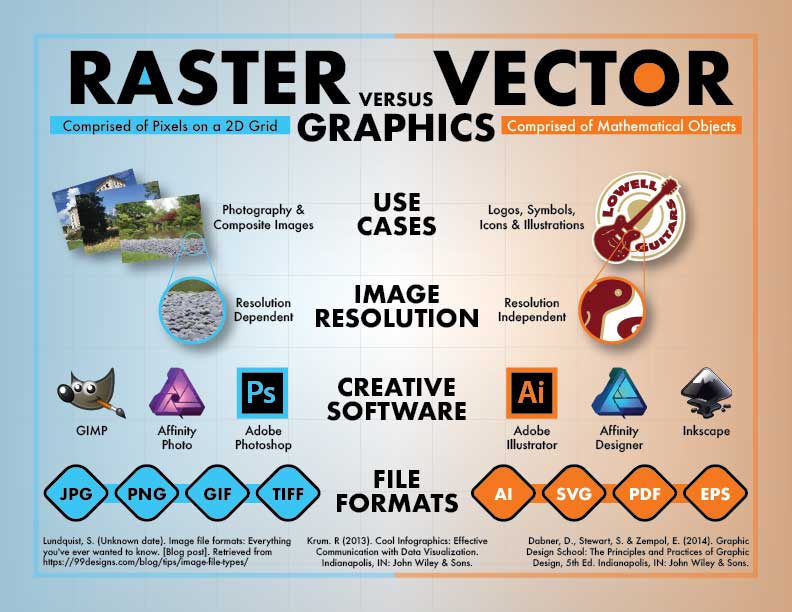
Rastr

Raster
Síť bodů používaných k reprodukci obrazu v tisku.
Když tiskárna pracuje, používá tuto sít bodů k reprodukci barev a detailů. Když slyšíte o rozlišení tisku (jako je 300 DPI, což jsme zmínili dříve), mluvíte ve skutečnosti o hustotě tohoto rastru. Vyšší rozlišení znamená více bodů na palec a obvykle vede k většímu množství detailů a lepší kvalitě tisku.

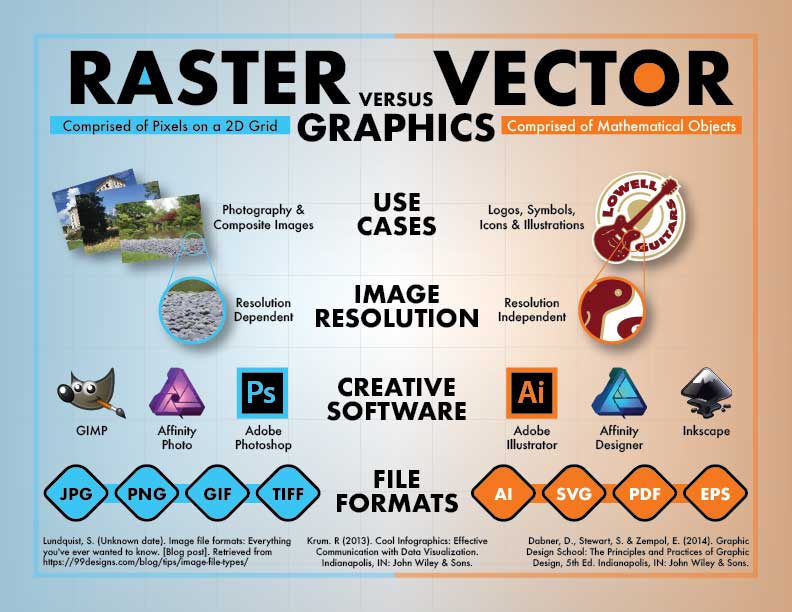
Rastrová grafika (bitmapa)

Raster graphics
Rastrová grafika je založena na malých bodcích, nazývaných pixely. Každý pixel má určitou barvu a umístění, což dohromady tvoří obrázek.
Když se podíváte na obrázek zblízka, uvidíte tyto malé body spojené dohromady, jako bychom se dívali na obrázek skládající se z malých barevných dlaždic. Tento typ grafiky je skvělý pro fotorealistické obrázky a složité detaily, ale má svá omezení. Pokud zvětšíte rastrový obrázek nad jeho limit, začne se rozkládat na viditelné pixely, což může způsobit ztrátu detailů a kvality.

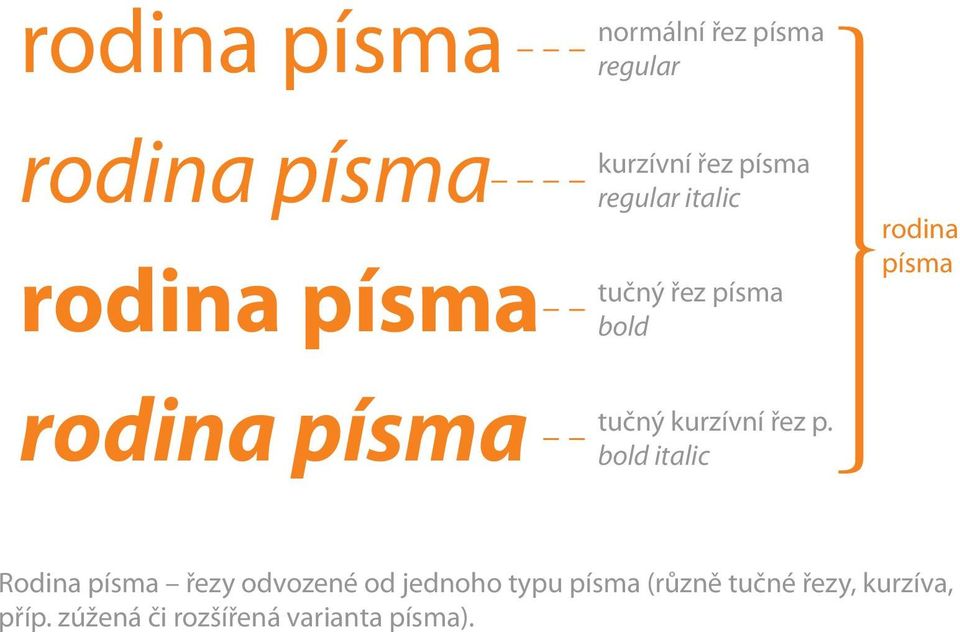
Řez písma

Font style
Specifická verze písma, která se liší tloušťkou, šířkou, stylem nebo jinými vlastnostmi.

RGB

RGB (Red, Green, Blue)
Model barev používaný pro zobrazení barev na světelných displejích, jako jsou počítačové monitory. RGB znamená červená (Red), zelená (Green), modrá (Blue).
Saturace

Saturation
Intenzita nebo čistota barvy. Vyšší saturace znamená, že barva je více výrazná a čistá.

Sekundární barvy

Secondary colours
Barvy vytvořené smícháním dvou primárních barev. V tradičním barevném modelu jsou to zelená, oranžová a fialová.
Sekundární barvy jsou zajímavým konceptem v barevném designu, který vzniká smícháním primárních barev. Jsou to barvy, které vznikají, když se dvě základní primární barvy spojí v určitých poměrech. Tyto barvy mají svůj vlastní charakter a osobnost a jsou široce využívány v umění, designu a komunikaci.

Serifa – Serifové písmo

Serif
Malé výstupky na koncích tahů písmen. Písma se serify působí formálněji.


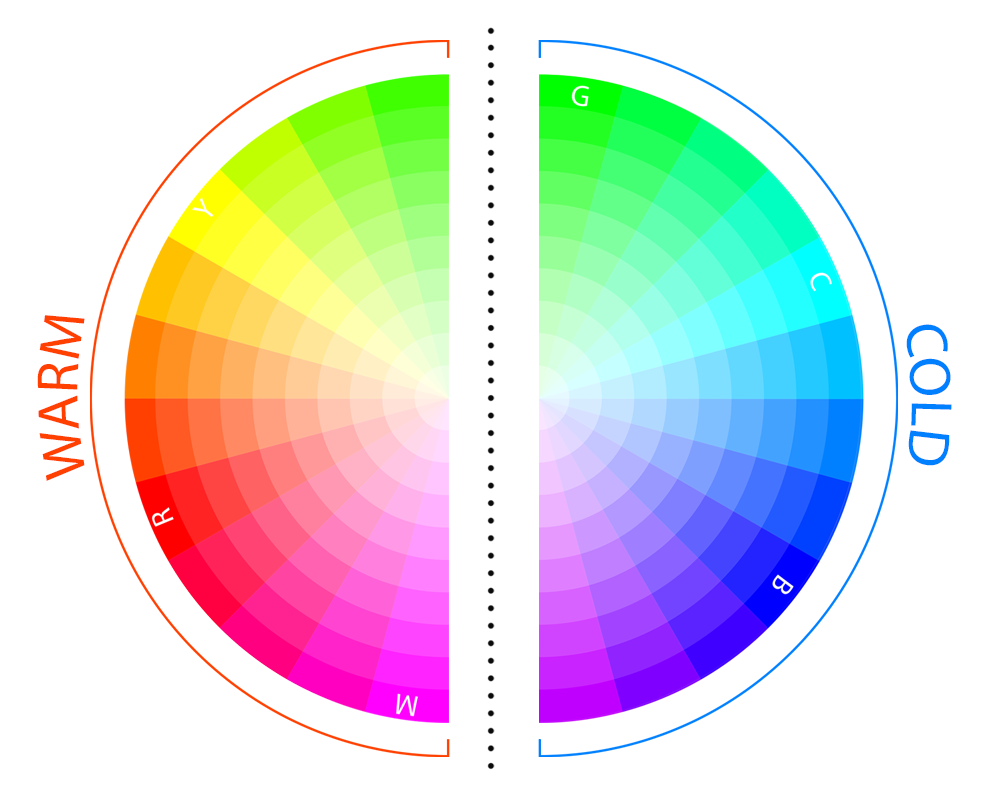
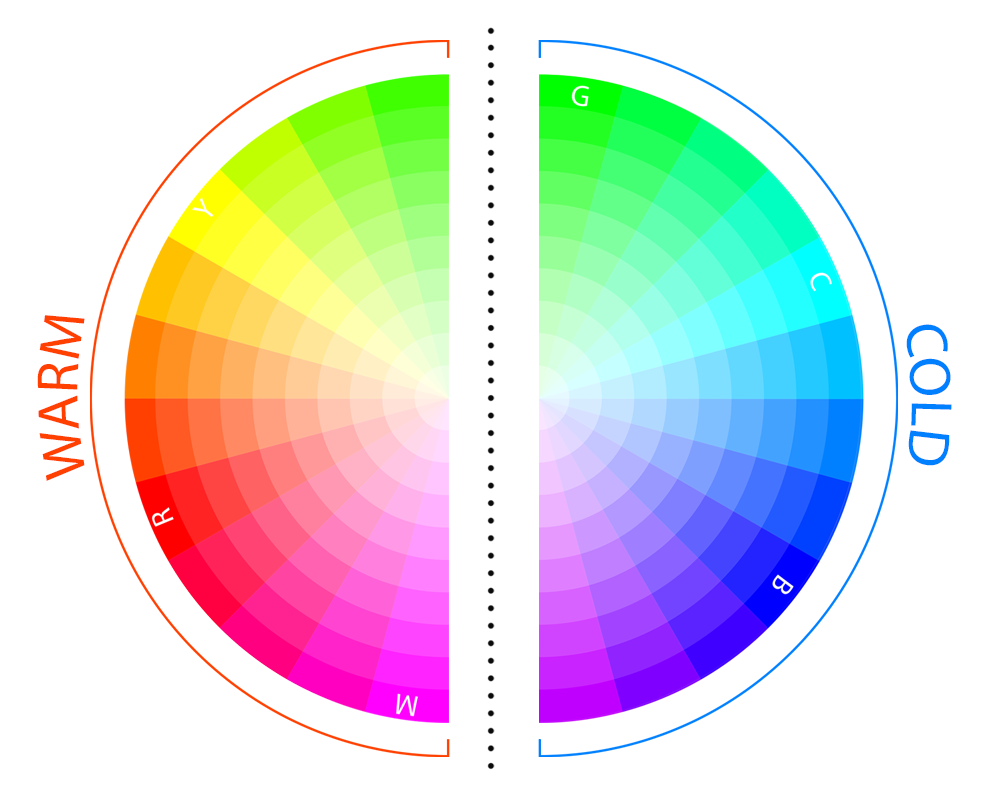
Studené barvy

Cool colours
Barvy, které vyvolávají pocit chladu nebo klidu, jako je modrá, zelená a fialová.

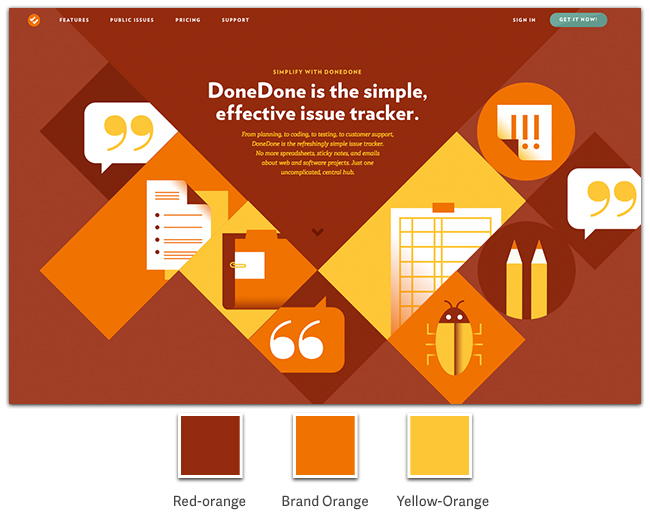
Teplé barvy

Warm colours
Barvy, které vyvolávají pocit tepla nebo energie, jako je červená, oranžová a žlutá.
Tón

Tone
Varianta barvy, která byla změněna přidáním šedé barvy.
Tracking

Tracking
Úprava rovnoměrného rozestupu mezi všemi písmeny ve slově nebo odstavci.


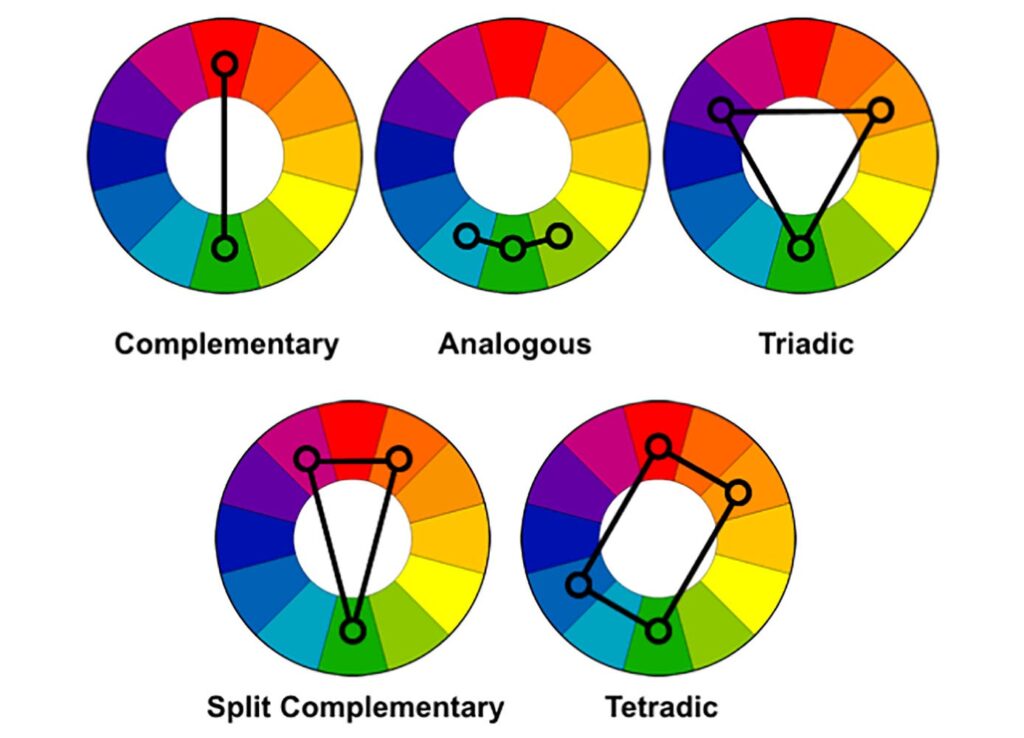
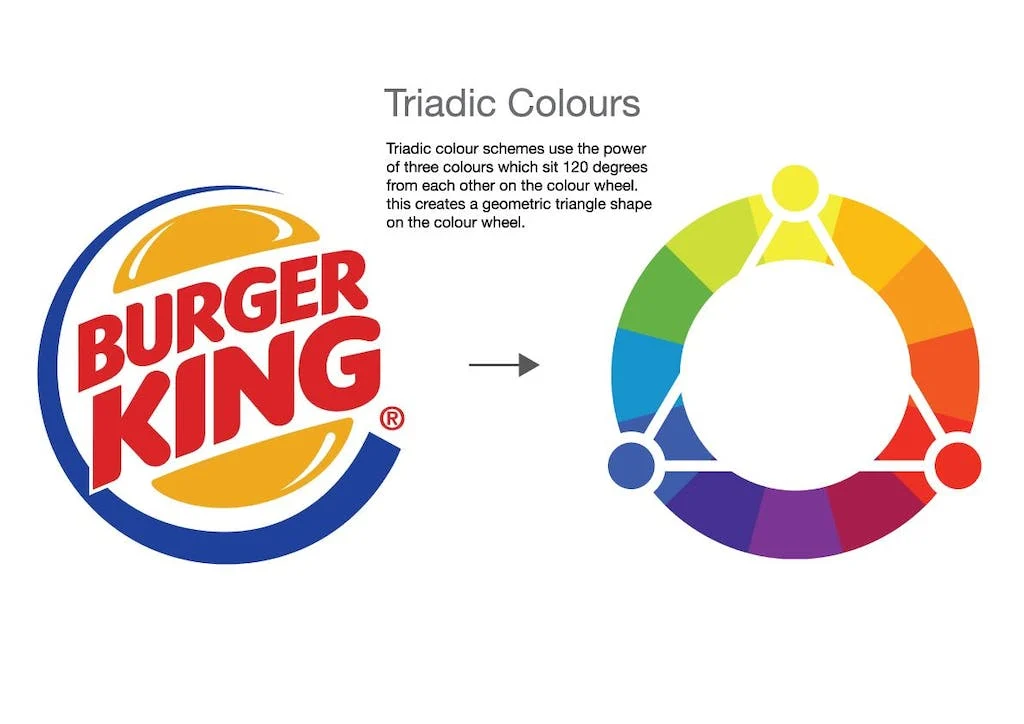
Triadické barvy

Triadic colours
Triadický barevný systém je založen na třech barvách, které jsou rovnoměrně rozloženy po obvodu barevného kruhu.
Pokud si představíš hodiny, triadické barvy by byly na ciferníku na 12, 4 a 8 hodinách. V podstatě tedy vybíráš tři barvy, které jsou od sebe v barevném kruhu stejně vzdálené. Triadické barvy nabízejí fantastickou možnost, jak v designu pracovat s kontrastem a harmonií zároveň. Ať už tvoříš plakát, webovou stránku, nebo obraz, tento způsob práce s barvami může skutečně oživit tvůj projekt.

Vazby knih

Binding
Postup, jímž se z jednotlivých složek nebo listů vytváří pevný celek, knižní blok. Základní dělení knižních vazeb je na měkké a tuhé. Dále se měkké i tuhé vazby dělí podle způsobu spojení na lepené a šité.

Vektorová grafika (křivky)

Vector graphics
Grafický formát, kde jsou obrázky tvořeny matematickými křivkami.
Výhodou je, že vektor můžete zvětšovat či zmenšovat bez ztráty kvality. To znamená, že vektorové obrázky jsou ideální pro tvorbu log, ikon, a grafiky, které potřebujete použít na různých místech s různými velikostmi – od malých ikon na mobilních telefonech až po velké billboardy na silnicích.
Kdykoliv potřebujete ostrý obraz bez pixelů, saháte po vektoru!

X-výška

X-height
Výška malých písmen bez horních a dolních výstupků (např. ‘x’).

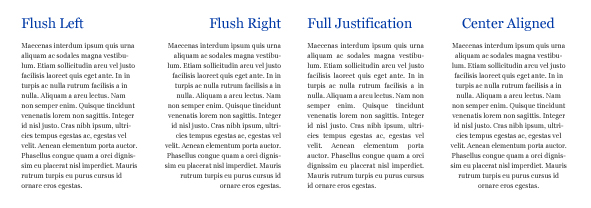
Zarovnání

Text Alignment
Zarovnání textu je základním konceptem v oblasti grafického designu a typografie, který ovlivňuje, jak je text uspořádán vzhledem k jeho kontejneru či řádku. Toto uspořádání není jen estetickou záležitostí, ale také ovlivňuje čitelnost a celkový dojem z vizuální prezentace.
Zarovnání doleva (vlevo): Text je zarovnán podle levého okraje a má volný pravý okraj. Je to nejběžnější zarovnání, protože většina jazyků se čte zleva doprava.
Zarovnání doprava (vpravo): Text je zarovnán k pravému okraji a levý okraj je nepravidelný. Méně běžné, ale někdy se používá v určitých designových kontextech.
Centrované zarovnání: Text je zarovnán uprostřed, což znamená, že oba okraje (levý a pravý) jsou nepravidelné. Často se používá pro nadpisy nebo básně.
Justifikace (oboustranné zarovnání): Text je zarovnán tak, že začíná u levého okraje a končí u pravého okraje. To znamená, že se mezi slovy a písmeny mohou objevit větší nebo menší mezery, aby text vytvořil pravidelný obdélníkový blok.
Zarovnání doprava (vpravo): Text je zarovnán k pravému okraji a levý okraj je nepravidelný. Méně běžné, ale někdy se používá v určitých designových kontextech.
Centrované zarovnání: Text je zarovnán uprostřed, což znamená, že oba okraje (levý a pravý) jsou nepravidelné. Často se používá pro nadpisy nebo básně.
Justifikace (oboustranné zarovnání): Text je zarovnán tak, že začíná u levého okraje a končí u pravého okraje. To znamená, že se mezi slovy a písmeny mohou objevit větší nebo menší mezery, aby text vytvořil pravidelný obdélníkový blok.

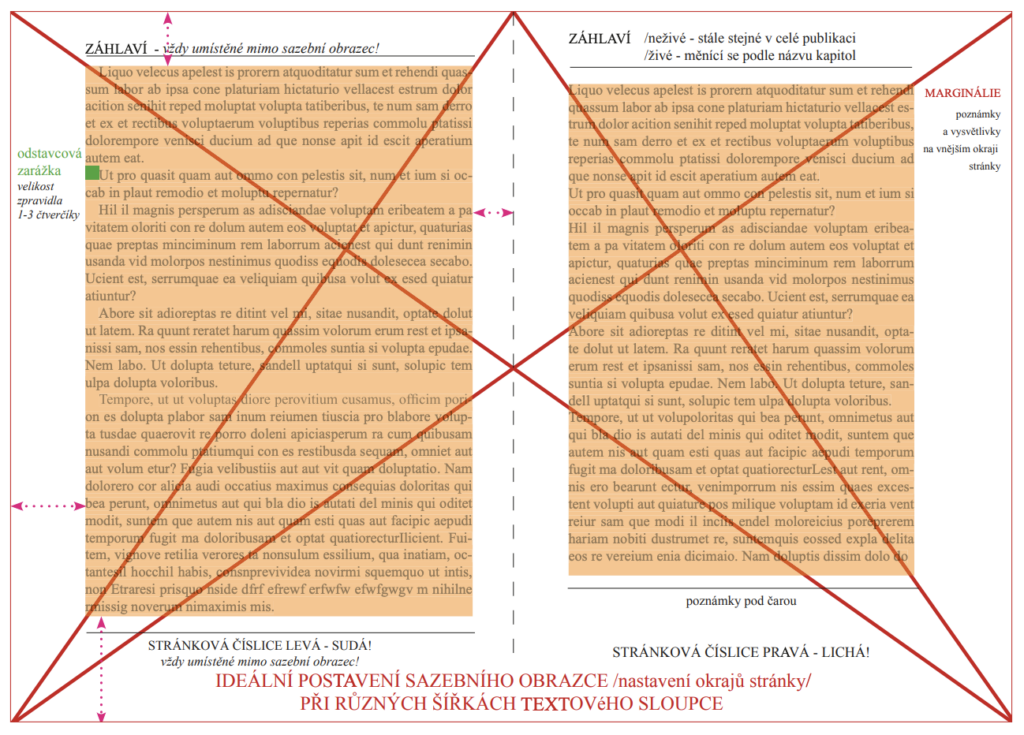
Zlom

Layout composition
Proces zlomu textu je klíčovou součástí stránkové montáže. Během zlomu se text rozkládá do sloupců a stránek, což je velmi důležité pro vytvoření čitelného a vizuálně atraktivního designu. Existují určitá pravidla, která je třeba dodržovat při zlomu, jako je volba písma, horizontální a vertikální parametry sazby a zachování stránkového rejstříku.