Zarovnání textu je základním konceptem v oblasti grafického designu a typografie, který ovlivňuje, jak je text uspořádán vzhledem k jeho kontejneru či řádku. Toto uspořádání není jen estetickou záležitostí, ale také ovlivňuje čitelnost a celkový dojem z vizuální prezentace.
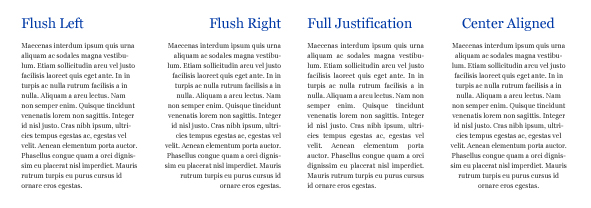
Zarovnání doleva (vlevo): Text je zarovnán podle levého okraje a má volný pravý okraj. Je to nejběžnější zarovnání, protože většina jazyků se čte zleva doprava.
Zarovnání doprava (vpravo): Text je zarovnán k pravému okraji a levý okraj je nepravidelný. Méně běžné, ale někdy se používá v určitých designových kontextech.
Centrované zarovnání: Text je zarovnán uprostřed, což znamená, že oba okraje (levý a pravý) jsou nepravidelné. Často se používá pro nadpisy nebo básně.
Justifikace (oboustranné zarovnání): Text je zarovnán tak, že začíná u levého okraje a končí u pravého okraje. To znamená, že se mezi slovy a písmeny mohou objevit větší nebo menší mezery, aby text vytvořil pravidelný obdélníkový blok.